453 字
2 分钟
Flutter 日期时间处理
DateTime
当前时间
DateTime dateTime = DateTime.now();

获取年月日
DateTime dateTime = DateTime.now();
var str =
"${dateTime.year}年-${dateTime.month}月-${dateTime.day}日-${dateTime.hour}时-${dateTime.minute}分-${dateTime.second}秒";
print(str);
时间戳
DateTime dateTime = DateTime.now();
print(dateTime.microsecond);
print(dateTime.millisecondsSinceEpoch);
时间戳转日期
DateTime dateTime = DateTime.now();
DateTime d =
DateTime.fromMillisecondsSinceEpoch(dateTime.millisecondsSinceEpoch);
print(d);
日期字符串转日期
DateTime d = DateTime(2024, 02, 02);
print(d.millisecondsSinceEpoch);
DateTime d = DateTime.parse('2024-01-02');
print(d.millisecondsSinceEpoch);
时间加减
DateTime d = DateTime.now();
print(d);//2025-01-24 21:28:27.706136
print(d.add(const Duration(days: 1)));//2025-01-25 21:28:27.706136
print(d.add(const Duration(minutes: 5)));//2025-01-24 21:33:27.706136
print(d.add(const Duration(days: -3)));//2025-01-21 21:28:27.706136
TimeOfDay
获取当前时间
TimeOfDay time = TimeOfDay.now();
print(time);//TimeOfDay(21:31)
showDatePicker
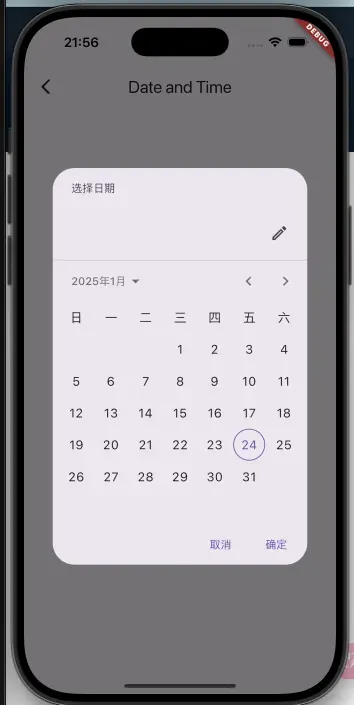
时间选择器
import 'package:flutter/material.dart';
class DateHomePage extends StatefulWidget {
const DateHomePage({super.key});
@override
State<DateHomePage> createState() => _DateHomePageState();
}
class _DateHomePageState extends State<DateHomePage> {
late DateTime _dateTime = DateTime.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Date and Time'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("${_dateTime.year}-${_dateTime.month}-${_dateTime.day}"),
const Icon(Icons.arrow_drop_down),
],
),
onTap: () async {
DateTime? d = await showDatePicker(
context: context,
firstDate: DateTime(2000, 11, 11),
lastDate: DateTime(2025, 12, 31));
if (d != null) {
setState(() {
_dateTime = d;
});
}
},
)
],
)));
}
}
格式为英语,如果使用中文需要配置国际化语言
国际化
官方文档:https://docs.flutter.cn/ui/accessibility-and-internationalization/internationalization/
pubspec.yaml配置
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
下一步,先运行 pub get packages,然后引入 flutter_localizations 库,然后为 MaterialApp 指定 localizationsDelegates 和 supportedLocales:
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter/material.dart';
import './routers/routers.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
void main(List<String> args) {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Tabs',
//全局主题
theme: ThemeData(
primarySwatch: Colors.blue,
appBarTheme: const AppBarTheme(
centerTitle: true,
)),
initialRoute: '/',
//2注册路由表
onGenerateRoute: onGenerateRoute,
//配置国际化
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [
Locale('zh', 'CH'), // 中文
Locale('en', 'US'), // English
],
);
}
}

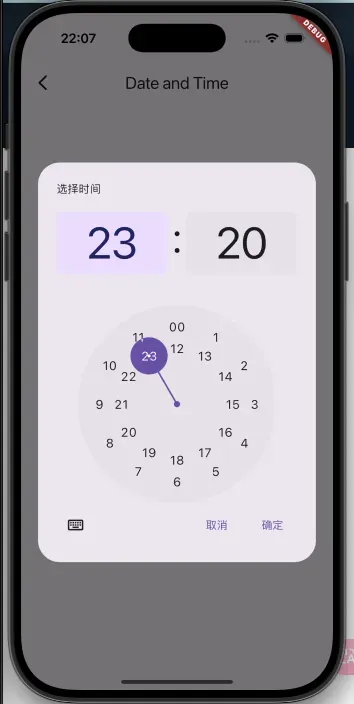
showTimePicker
选择时间框
import 'package:flutter/material.dart';
class DateHomePage extends StatefulWidget {
const DateHomePage({super.key});
@override
State<DateHomePage> createState() => _DateHomePageState();
}
class _DateHomePageState extends State<DateHomePage> {
late TimeOfDay _timeOfDay = TimeOfDay.now();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Date and Time'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("${_timeOfDay.hour}-${_timeOfDay.minute}"),
const Icon(Icons.arrow_drop_down),
],
),
onTap: () async {
TimeOfDay? t = await showTimePicker(
context: context, initialTime: _timeOfDay);
if (t != null) {
setState(() {
_timeOfDay = t;
});
}
},
)
],
)));
}
}

Flutter 日期时间处理
https://www.tanghailong.com/posts/flutter/datetime/
