502 字
3 分钟
Uniapp搭建脚手架
Uniapp搭建脚手架
记得是四年前用Vue2搭建了一个脚手架用来开发小程序,使用到现在还是很稳定。这个脚手架开发了不下10个项目。但是技术是进步的,Vue2也不再更新,还是得跟上时代,所以PC端的项目都换了Vue3。
公司现在有个需求要兼容H5和小程序,因为之前的脚手架node版本很低,很多库已经不好兼容了,开发一个项目经常要切换node的版本才能运行也行麻烦。才有了今天的搭建兼容H5和小程序的vue3版本的uniapp
技术选型
我不喜欢HBuilderX的体验,使用Uniapp都是用Cli的方式搭建运行,用Vscode来开发,之前老项目使用的是vue2版+uview来实现
vue3版本想着使用tdesign,但是H5和小程序是两个组件库,使用方式也不一样,网上找了办法说可以用小程序版来开发,地址https://northes.io/posts/uni-app/wx-components/,但是有的组件能用,一些有莫名的bug决定还是找一个ui组件就兼容小程序和H5的才好,找到uvui组件,算是uview的升级和延续
Uniapp官方cli
安装uv-ui
npm i @climblee/uv-ui
在项目根目录pages.json中配置easycom:
// pages.json { "easycom": { "autoscan": true, "custom": { "^uv-(.*)": "@climblee/uv-ui/components/uv-$1/uv-$1.vue" } }, // 其他内容 pages:[ // ... ] }
安装sass
npm i -D sass sass-loader
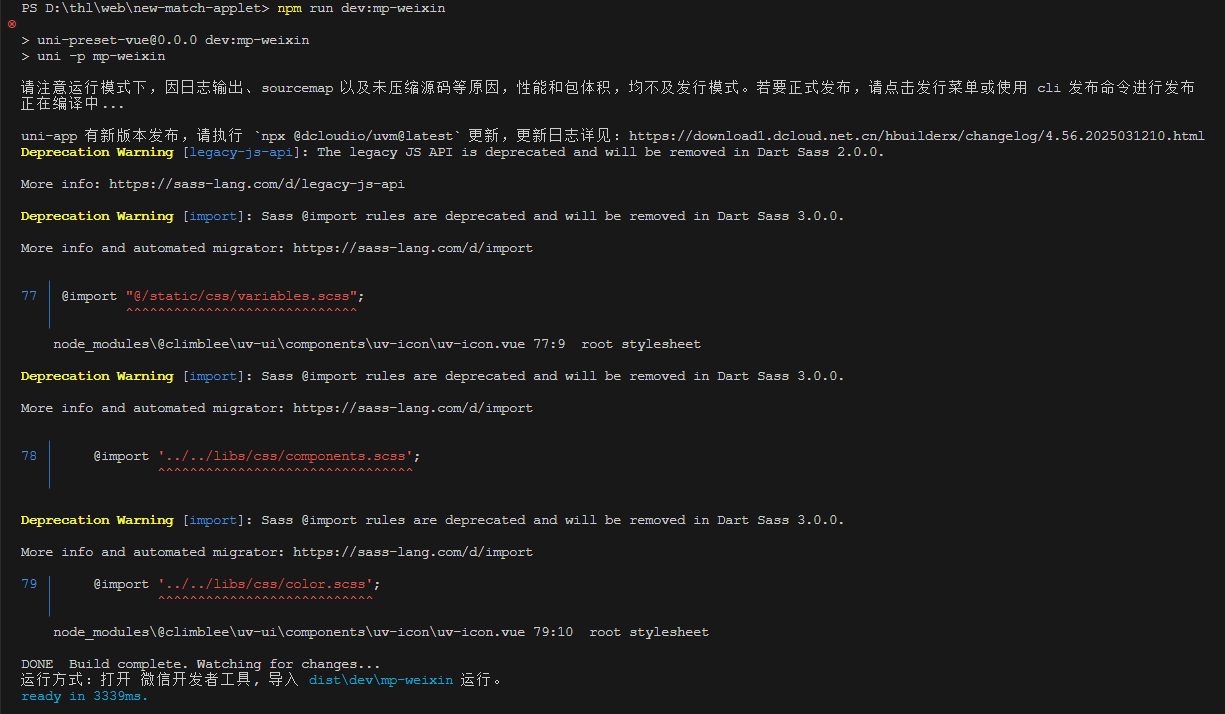
安装的时候我的node版本是 20.18.2,安装的sass版本太新报错,ui组件的语法不支持了

# 指定版本
npm install [email protected] --save-dev
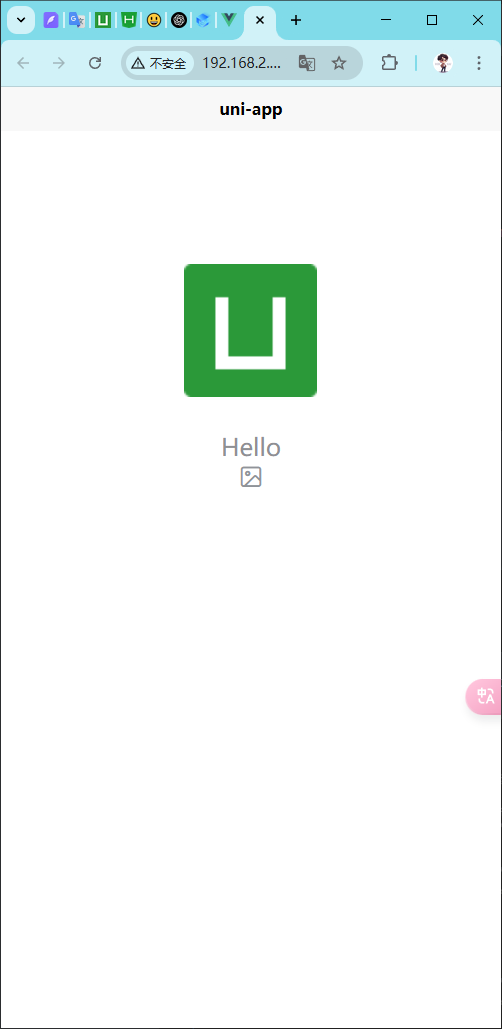
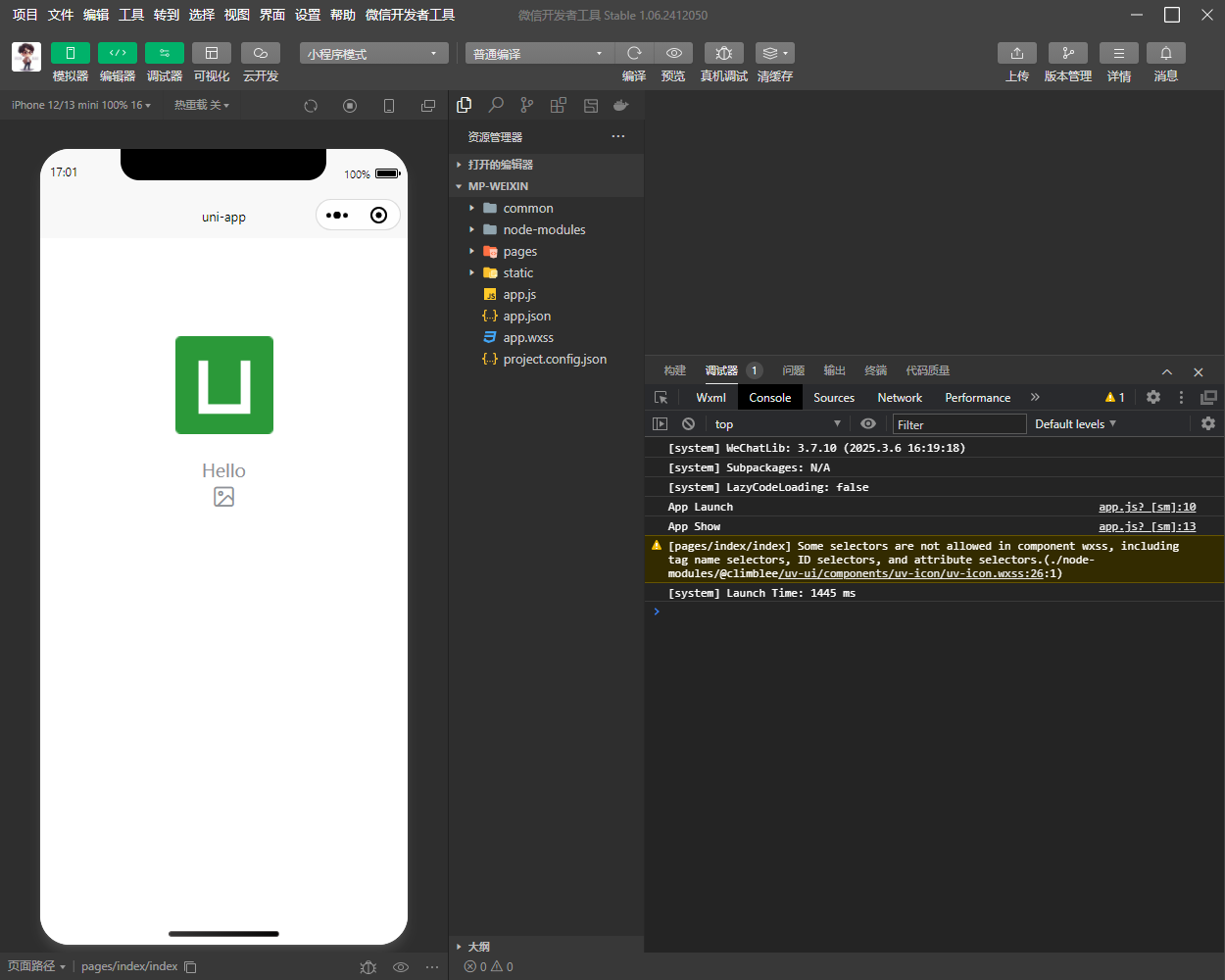
运行效果图
H5

小程序

web集成流播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/hls.js@1"></script>
</head>
<body>
<video id="video" style="width: 100%; height: 800px"></video>
<script>
if (Hls.isSupported()) {
var video = document.getElementById("video");
var hls = new Hls();
hls.on(Hls.Events.MEDIA_ATTACHED, function () {
console.log("video and hls.js are now bound together !");
});
hls.on(Hls.Events.MANIFEST_PARSED, function (event, data) {
console.log(
"manifest loaded, found " + data.levels.length + " quality level"
);
});
hls.loadSource(
"http://dbliveplay.xxx.cn/DaobaSportLiveAli/100_A0001_2025-03-28.m3u8?auth_key=xxx-100A0001-0-37032952ec51656ca09f5dc967a90fe3"
);
hls.attachMedia(video);
}
</script>
</body>
</html>

